Cerita Dosen, Sepriano, M.Kom - Materi Pertemuan ke-9 Mata Kuliah Pemrograman Web 1 akan membahas tentang Event JavaScript Implementasi dari Onload dan onunload, untuk itu diharapkan semua rekan mahasiswa untuk membaca dan memahami serta mengimplementasikan materi yang telah saya bagikan.Dalam pemrograman konvensional, program akan di eksekusi secara berurutan dari baris pertama ke baris selanjutnya. Mungkin ada percabangan dan perulangan, tetapi program akan di proses langkah demi langkah. Dengan demikian, ada permulaan program dan akhir program.
Model komputasi di dalam web dibangkitkan oleh event yang dilakukan oleh user, misalnya, “mouse click” atau tombol. Program akan berjalan jika user memberikan ev ent tertentu pada obyek yang diinginkan.
JavaScript banyak digunakan untuk melakukan aksi yang spesifik, misalnya mengontrol validitas atau akan berjalan ketika ada aksi dari sebuah tombol. Jadi, program dijalankan tidak urut.
Event javascript
Yang dimaksud event di sini sebuah aksi yang dapat dideteksi oleh JavaScript. Dengan JavaScript, dapat dibangun halaman web yang interaktif dan dinamis. Setiap elemen sebuah halaman web mempunyai beberapa event.
Contohnya adalah event onClick sebuah elemen yang menunjukan sebuah function akan jalan ketika user mengklik sebuah tombol.
Berikut beberapa event yang sering digunakan:
- Sebuah mouse di klik,
- Sebuah halaman atau image sedang di-load,
- Mouse melewati titik tertentu dalam sebuah halaman web,
- Menyeleksi sebuah input box dalam form HTML,
- Mengirimkan sebuah form HTML,
- Sebuah tombol keyboard ditekan
Catatan :
Setiap event biasannya digunakan dikombinasikan dengan function dan function tidak akan jalan selama event tersebut tidak terjadi.
Onload dan onunload
Kedua event di-trigger ketika user masuk atau keluar dari halaman. Event onload sering digunakan untuk mengecek tipe versi browser yang digunakan oleh user.
Onload dan onunload, keduannya sering digunakan untuk menangani cookies yang harus di set ketika user masuk atau keluar dari sebuah halaman. Misalkan muncul popup untuk menanyakan nama user atau popup ucapan “selamat datang”.
Contoh event yang sederhana adalah ketika sebuah halaman diload atau unload.
Jika mempunyai kode JavaScript tertentu dan dipasang pada atribut ONLOAD pada
BODY maka kode tersebut akan dijalankan secara otomatis ketika halaman di-load.
Jika mempunyai kode javaScript tertentu dan dipasang pada atribut ONLOAD pada NPDY maka kode tersebut akan dijalankan secara otomatis saat browser menutup halaman web kita.
Contoh :
<html>
<head>
<title>Halaman Hello/Goodbye</title>
<script type="text/javaScript">
function Hello()
{
globalName=prompt("Selamat Datang. " + " Siapa Nama Anda?","");
}
function Goodbye()
{
alert("Terima kasih, " + globalName + " semoga kembali.");
}
</script>
</head>
<body onLoad="Hello();" onUnload="Goodbye();">
Teks ini adalah isi dari halaman web
</body>
</html>
Simpan file diatas, kemudian jalankan seperti pada gambar dibawah ini :
Onfocus, onblur and onchage
Event ini sering digunakan dalam kombinasi validitas data pada form. Contoh berikut ini menunjukan bagaimana event onChange digunakan untuk mengecek e-mail. Function dengan nama checkEmail() akan dipanggila saat mengisi form.
<input type=”text” size=”30” id=”email” Onchange=”checkemail()”>;
Onsubmit
Event onsubmit biasannya digunakan untuk validasi semua data sebelum data tersebut terkirim. Berikut contoh penggunaan onsubmit. Function ”checkform()” akan dipanggil ketika user mengklik tombol ”submit”. Function ”checkform()” dapat dibuat mengembalikan nilai true jika data benar dan akan dikirim. Jika tidak benar maka
pengiriman data akan dibatalkan.
<form method=”post” action=”xxx.htm” onsubmit=”return checkForm()”>
Onmouseover and onmouseout
Event ini sering digunakan untuk membuat animasi tombol.berikut contoh skrip yang akan menampilkan alert ketika event onmouseover terdeteksi.
<a href=http://www.w3schools.com onmouseover=”alert(‘An onMouseOver event’);return
false”>
<img scr=”w3schools.gif” width=”100” height=”30”>
</a>
HTML FORMS
Sebagaian besar penanganan event (event-handling) digabung dengan elemen form. Dalam HTML form merupakan kumpulan dari elemen untuk menangani input, output dan event pada sebuah halaman.
Sintak:
<form name=”FormName”>
...
</form>
Elemen form terdiri dari:
- Untuk input: button, selection, radio button, check box, password....
- Untuk input atau output: text box, text area,…..
Form juga cocok diterapkan dalam side-server programming karena isi form akan kita olah di dalam server,
Element Button
Elemen form yang paling simpel adalah button. Buton berbentuk tombol yang biasannya digunakan untuk mengirim data dari form. Analoginya, ketika di klik maka akan me-trigger sebuah event.
Sintak:
<input type=”button” value=”Label” onClick=”kode_JavaScript”/>
Contoh program dapat dilihat pada script berikut ini:
JavaScript :event/random.js
function random (low, hight)
{ return Math.floor(Math.random()*(hight-low+1)) + low;}
HTML: event/event02.html
<html>
<!—Myandisun event02.html -->
<head>
<title>Animasi Button</title>
<script language="javaScript">
function RandomInt(low, hight){
return Math.floor(Math.random()*(hight-low+1)) + low;
}
</script>
</head>
<body>
<form name="ButtonForm">
<input type="button" value="Klik Nomor Keberuntungan" onClick="num = RandomInt(1,
100);alert('Nomor Keberuntungan Anda Adalah: ' + num);"/>
</form>
</body>
</html>
Simpan file diatas, kemudian jalankan pada browser anda, maka hasilnya akan seperti pada gambar dibawah ini :
Element Button dan Function
Untuk membuat sebuah aplikasi yang kompleks (rumit) maka function sendiri harus didefinisikan. Ketika ada event ONCLICK maka akan memanggil function.
Berikut contoh event untuk button (tombol), yang ketika diklik (onClick()) akan memanggil
function ”Greeting”()”.
HTML: event/event03.html
<html>
<!--Myandisun event03.html -->
<head>
<title>Event pada Buttons</title>
<script type="text/javascript">
var now = new Date();
var hour = now.getHours();
var minute = now.getMinutes();
var second = now.getSeconds();
var monthnumber = now.getMonth();
var monthday = now.getDate();
var year = now.getYear();
function Greeting(){
if (hour <12){
alert("Selamat Pagi");
}
else if (hour <18){
alert("Selamat Siang");
}
else {
alert("Selamat Malam");
}
}
</script>
</head>
<body>
<form name="ButtonForm">
<input type="button" value="klik untuk salam" onClick="Greeting();"/>
</form>
</body>
</html>
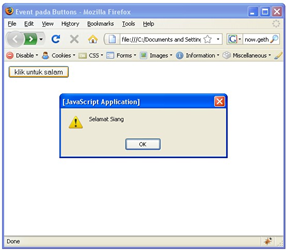
Skrip di atas akan menampilkan alert ”Selamat Pagi” jika jam pada sistem kurang dari 12. alert ”Selamat Siang” akan tampil jika jam kurang dari 18. sementara itu, alert “Selamat Malam” akan tampil jika kedua kondisi tidak ada yang memenuhi.
Agar lebih jelas, anda akan menjalankan skrip diatas. Contoh hasil dapat dilihat pada gambar berikut:
Button dan Windows
Dalam melakukan tampilan, Alert Box akan:
- Bagus jika menampilkan pesan pendek dan jarang
- Tidak bagus jika menampilkan pesan yang panjang
- Tidak dapat menformat tampilan text
- Membutuhkan user untuk menutup tampilan pesan. Berikut contoh scrip yang digunakan untuk membuat window.
var OutputWindow = window.open();
skrip di atas berfungsi membuka window baru dan di-assign ke variable outputWindow.
outputWindow.document.open();
outputWindow.Document.write(“WHATEVER”);
script di atas berfungsi menulis window sebelum dibuka
outputWindow.Document.close();
skrip diatasberfungsi menutup window












Tidak ada komentar
Posting Komentar