Cerita Dosen, Materi Kuliah - Cara pertama untuk menginput kode JavaScript ke dalam halaman HTML adalah dengan menggunakan tag <script> secara internal. Internal disini berarti bahwa kode JavaScript ditulis pada halaman yang sama dengan HTML, atau di dalam satu file HTML.
Cara ini merupakan cara yang paling sering digunakan, jika kode JavaScript tidak begitu panjang, dan hanya digunakan di 1 halaman saja. Kode JavaScript yang akan diinput diletakkan diantara tag pembuka<script> dan tag penutup</script> seperti berikut ini:
<script>
//kode javascript diletakkan disini
</script>
Tag <script> akan memberitahu web browser bahwa kode diantara tag tersebut bukanlah
HTML, tetapi JavaScript.
Sebagai contoh cara penginputan JavaScript dengan tag <script>, berikut adalah kode
HTMLnya:
<!DOCTYPEhtml>
<html>
<metahttp-equiv="Content-Type"content="text/html; charset=UTF-8"/>
<head>
<title>Belajar JavaScript</title>
<script>
alert("Hello World!!");
</script>
</head>
<body>
<h1>Belajar JavaScript</h1>
<p>Saya sedang belajar JavaScript</p>
<p>Belajar Web Programming</p>
</body>
</html>
Dalam contoh diatas, saya meletakkan tag <script> di dalam tag <head> dari HTML (pada baris ke 7). Tag <script>tersebut berisi kode JavaScript: alert(“Hello World!!”);.alert() adalah fungsi dalam JavaScript yang akan menampilkan pesan ke dalam web browser. Fungsi ini sering digunakan dalam proses pembuatan program JavaScript untuk menampilkan output sederhana. Fungsi alert membutuhkan 1 inputan (argumen) bertipe
String. Kita akan membahas cara penulisan fungsi dan tipe-tipe data JavaScript pada tutorial-tutorial selanjutnya.
Cara Memasukkan JavaScript Menggunakan Event Handler (Inline JavaScript)
Cara berikutnya untuk menjalankan JavaScript adalah dengan memanggilnya menggunakan
Event Handler dari dalam tag HTML.
Konsep Event Handler akan kita pelajari secara khusus pada tutorial terpisah, namun secara sederhananya, event handler adalah pemanggilan kode javascript ketika ‘sesuatu’ terjadi dalam tag HTML.
Sesuatu disini maksudnya ketika sebuah element dalam HTML di klik, di klik kanan, di arahkan mouse, dan lain-lain. Event handler di dalam JavaScript ditulis dengan penambahan kata on. Sehingga jika sebuah tombol di-klik, maka disebut sebagai onclick, jika mouse berada diatas element disebut sebagai onmouseover, dan lain-lain.
Sebagai contoh, ketika sebuah tombol di-klik, maka kita bisa menampilkan alert(“Hello
World!!”). Berikut adalah contoh kode programnya:
<!DOCTYPEhtml>
<html>
<metahttp-equiv="Content-Type"content="text/html; charset=UTF-8"/>
<head>
<title>Belajar JavaScript</title>
</head>
<body>
<h1>Belajar JavaScript</h1>
<p>Saya sedang belajar JavaScript</p>
<p>Belajar Web Programming</p>
<buttononclick="alert('Hello World!!')">Klik Saya
</body>
</html>
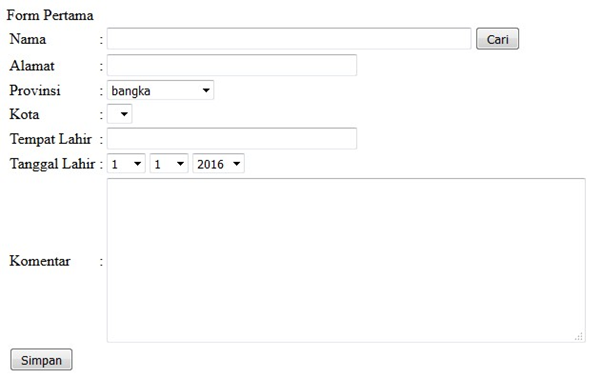
Dari pembahasan sebelumnya, telah membuat form seperti di bawah ini
Bagaimana menampilkan jendela konfirmasi dan peringatan
Kemudahan untuk menjalankan JavaScript hanya dengan web browser, memberikan permasalah tersendiri untuk programmer. Biasanya dalam membuat program adakalanya kita melakukan kesalahan penulisan program, seperti salah penulisan fungsi, atau lupa menambahkan tanda “;” sebagai penutup baris. Biasanya pesan kesalahan akan langsung ditampilkan, dan kita tinggal melakukan koreksi.
Akan tetapi, pesan kesalahan (error) untuk JavaScript tidak langsung ditampilkan web browser. Web browser pada dasarnya adalah aplikasi untuk menampilkan halaman web, dan secara default web browser “menyembunyikan” permasalahan coding halaman web yang ditampilkan. Hal ini berguna untuk pengguna awam yang pasti akan bingung melihat pesan-pesan error dari sebuah halaman web.
Khusus untuk programmer, kita butuh hal sebaliknya, yaitu agar web browser dapat menampilkan pesan kesalahan dari program yang kita buat.
Sesuai dengan namanya, Developer Tools adalah fasilitas yang dirancang untuk pengembangan web. Dengan fitur ini, kita bisa menampilkan pesan kesalahan JavaScript, HTML, CSS dan melihat efeknya secara real time.
Untuk mengakses fitur ini, cari menu Tools, lalu pilih salah satu Developer Tools atau JavaScript Console. Developer Tools bisa juga dibuka dengan shortcut tombol keyboard: ctrl+shift+i. Untuk kenyamanan, anda dapat menghapalkan tombol shortcut tersebut karena kita akan sering menggunakan fitur Developer Tools ini.
Contoh kasus penggunaan jendela peringatan dan Konfirmasi
Pada pertemuan sebelumnya telah kita buat tombol submit seperti di bawah ini
<input type="submit" value="Simpan">
Selanjutnya untuk menampilkan kode menggunakan javascript, lakukan perubahan seperti di bawah ini
Lalu tambahkan javascript seperti di bawah ini
Penjelasan:
- Dari onClick=”clickSaya()”, event tersebut akan mencari kode javascript yang dibuat dengan awalan <script></script> den mencari function clickSaya()
- Perhatikan penulisannya karena bersifat case sensitive
- Dari script di atas, ketika kita memilih tombol Simpanmaka akan tampil seperti gambar di bawah ini
Selanjutnya untuk script konfirmasi, lakukan seperti di bawah ini
Maka akan dihasilkan seperti gambar di bawah ini
Jika pilihan Cancel (jawaban==false) maka akan muncul pesan
Jika pilihan Ok (jawaban==true) maka akan muncul pesan
Tipe data
String
Tipe data String di dalam JavaScript adalah tipe data yang terdiri dari kumpulan karakter yang berurutan. Atau di dalam penggunaan sehari-hari string adalah tipe data yang menampung nilai text atau kalimat.
Untuk membuat sebuah tipe data string, kita hanya tinggal menambahkan tanda kutip (bahasa inggris: ’quotes’) pada awal dan akhir dari text. JavaScript mendukung penggunaan tanda kutip satu ( ’ ) manupun tanda kutip ganda ( ’’ ). Didalam sumber bahasa inggris sering disebut sebagai single quote dan double quote.
Di dalam JavaScript, kedua tanda kutip ini bisa digunakan secara terpisah, maupun secara bersamaan. Perhatikan contoh berikut ini:
Tambahkan
Lalu tambahkan script java di bawah ini






















Tidak ada komentar
Posting Komentar